Get Started
Builder.Framework
- Overview
- C++
- COM
- .Net
- Python
- Builder framework samples
Builder.App
Builder.Server
Debugging
You can debug any Document Builder component. To do this, follow the instructions below.
Executing from a browser (for plugins and macros)
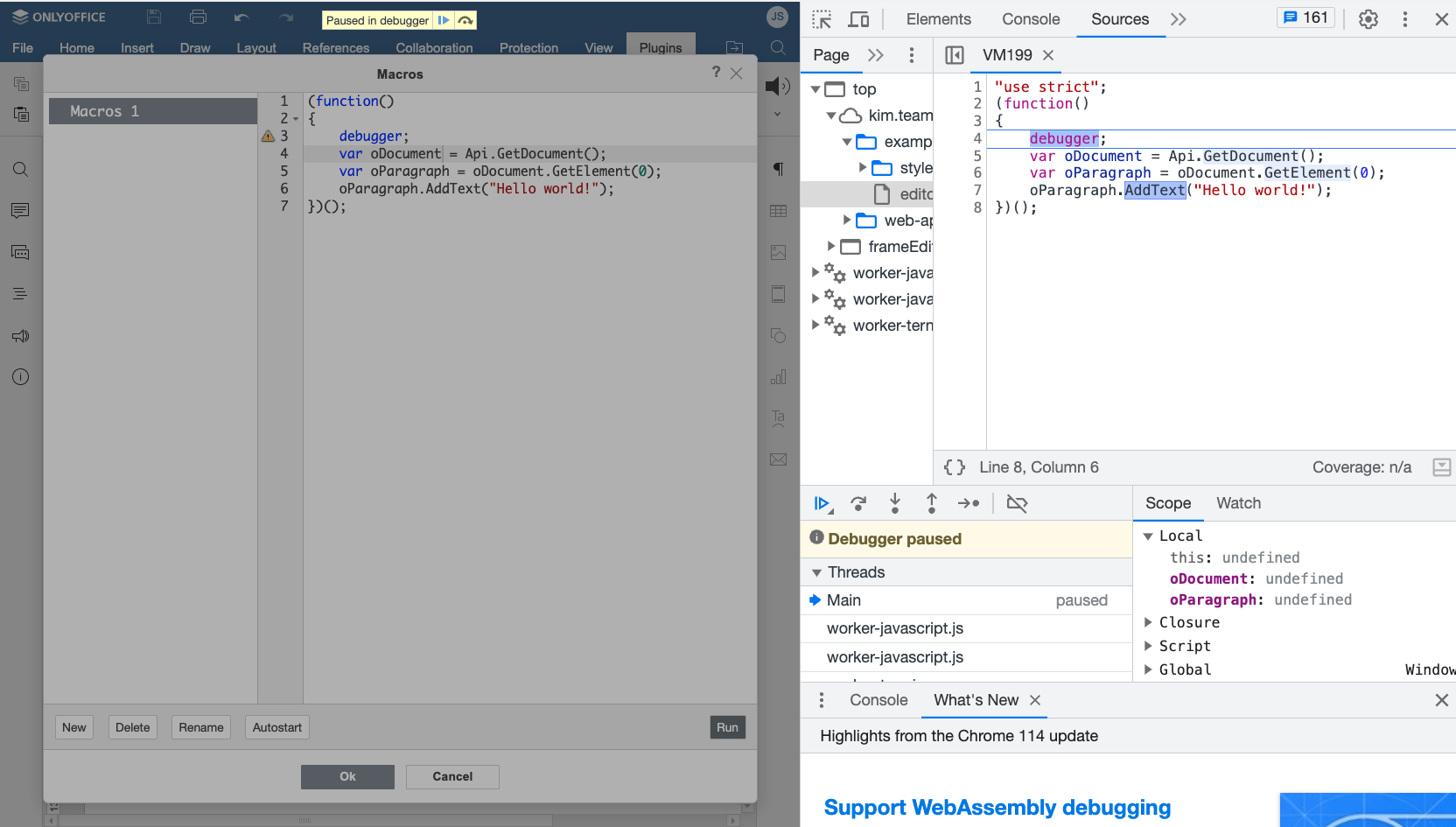
- Open the Plugins tab and click Macros.
-
Use the debugger command in your script:
debugger; var oDocument = Api.GetDocument(); var oParagraph = oDocument.GetElement(0); oParagraph.AddText("Hello world!"); - Open the developer console by pressing the F12 button.
-
Press the Run button to run your script.
Please note that the debugger command will only work if the development tools are open. Otherwise, the browser will ignore it. 
The debugger command works as a breakpoint and pauses the execution at the script point where this command is inserted.
Executing from Builder.Framework or Builder.App
- Open a terminal in the DocumentBuilder folder.
-
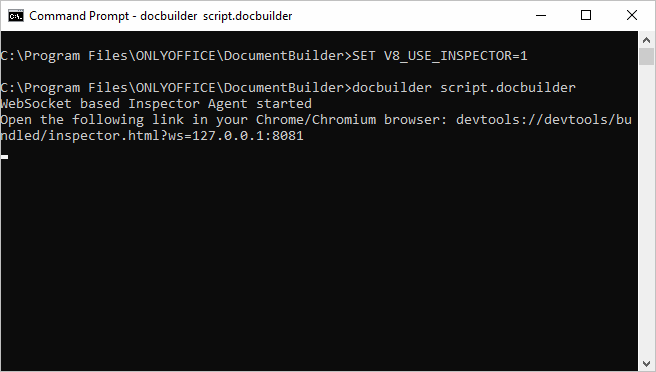
Set the V8_USE_INSPECTOR environment variable to 1:
WindowsSET V8_USE_INSPECTOR=1
Linuxexport V8_USE_INSPECTOR=1
-
Run the Builder script with the docbuilder command:
docbuilder script.docbuilder
-
A link will appear in the terminal. You must open it in your Chrome/Chromium browser to connect to the JavaScript context.

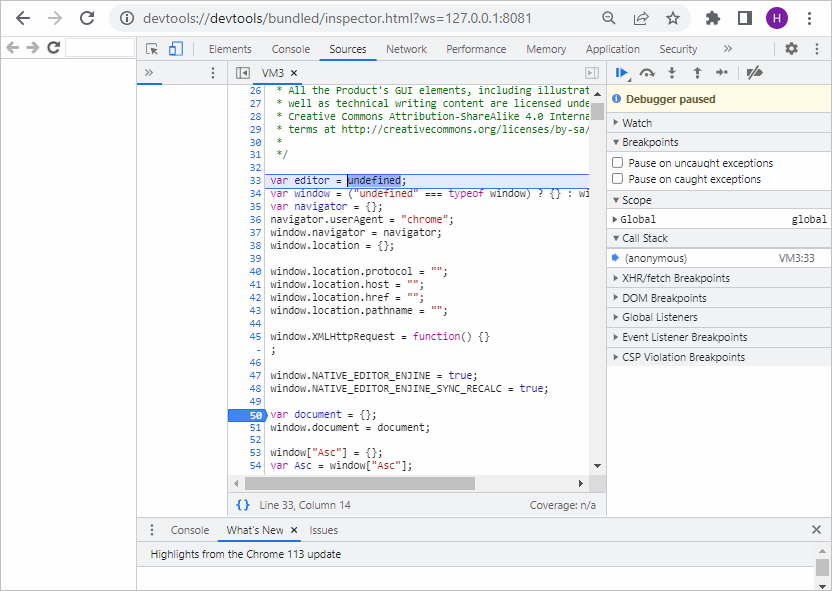
- Set the breakpoints by clicking the line numbers and run your script again.
-
Now you can debug the executed methods.